This is the first in a series about graphical programming in which I implement the same app in several different graphical programming environments. In this episode, Processing.
Processing, hosted at processing.org is a language, library and IDE for creating interactive graphics. It is targeted at artists and designers with any level of programming skill.
“imagine” in processing
First things first, here is the implementation of “imagine” in Processing. You can view it online if your browser supports Java applets (few do any more), or check out the sources and compiled applications here.
Performance: On my Intel Core i7 MacBook, this sketch runs at 10.5 frames per second with 8000 sparks on screen. This figure doesn’t mean much on its own, but will provide a baseline for comparing the performance of the other environments covered in this series.
The Processing language
Throughout the documentation, Processing is referred to as a language. My first thought after using Processing was “If I made this and claimed to have designed a language, anyone who’d actually designed a real language would laugh at me”. It’s Java. It’s not like Java, it is Java, or rather a very thin superset of Java.
When you run a Processing script (or “sketch” to use their terminology), the Processing compiler takes your source code and wraps it in a header and footer that cause it to become a valid Java program. OK, so it also has a couple of bits of syntactic sugar like allowing HTML-style RGB colour literals in code – color c = #123456 compiles into int c = 0xFF123456. But technologically, it’s Java through and through. Here’s a trivial sample sketch to demonstrate:
// "bubbles.pde" - processing sketch color bg = #FF0088; public void setup() { size(400, 400); smooth(); background(bg); } public void draw() { float size = random(10, 100); ellipse(random(-100, 500), random(-100, 500), size, size); } public void mousePressed() { background(bg); } |
If you peek at the compiled java, you can see the original source code wrapped in the Processing header and footer:
// "bubbles.java" - compiled java file import processing.core.*; import processing.xml.*; import java.applet.*; import java.awt.Dimension; import java.awt.Frame; import java.awt.event.MouseEvent; import java.awt.event.KeyEvent; import java.awt.event.FocusEvent; import java.awt.Image; import java.io.*; import java.net.*; import java.text.*; import java.util.*; import java.util.zip.*; import java.util.regex.*; public class bubbles extends PApplet { int bg = 0xffFF0088; public void setup() { size(400, 400); smooth(); background(bg); } public void draw() { float size = random(10, 100); ellipse(random(-100, 500), random(-100, 500), size, size); } public void mousePressed() { background(bg); } static public void main(String args[]) { PApplet.main(new String[] { "--present", "--bgcolor=#666666", "--stop-color=#cccccc", "bubbles" }); } } |
But to focus on how little the compiler does is to miss the point of what Processing has done to Java. It has turned an object-oriented language into a procedural language with optional object-oriented features. By ditching the Java name and calling it a new language, Processing ensures that developers unlearn their Java experience and follow a different coding style. All the Processing examples and documentation encourage a coding style that looks and feels very different to Java. Global state and public variables are encouraged, access modifiers are rarely used, and long monolithic procedural scripts with no object oriented decomposition are common. It may be Java under the hood, but it feels like typed PHP.
Which is exactly the point. PHP is a great language for beginners because it makes simple things simple and complicated things possible. The learning curve for PHP is extremely smooth – just take an HTML page and drop in “<? echo ‘Hello World’; ?>” then point your browser at the page. Bang! You’re a programmer. Now google around for the functions you need to flesh out your idea. Processing is the PHP of graphics programming. If you’re an artist with ideas, you can get your first program up in seconds. Just open the Processing IDE, type “rect(50, 50, 30, 30);” and click ‘Run’. You’ll see this:

For a complete Java newbie, getting to that stage in a vanilla Java2D app would have required the best part of a day’s research. Since with Processing it takes 30 seconds, you have plenty of mental energy left over to search through the comprehensive standard library documentation looking for the functions you need to iteratively get your sketch closer to the idea in your head.
Speaking of the standard library:
The Processing Library
All processing sketches are compiled into classes that extend PApplet. This class has a large collection of useful public methods that appear to Processing sketches as a single flat namespace of functions, just like PHP.
These include functions for 2D and 3D vector drawing, raster image manipulation, file loading, logging and maths. The methods are intuitively named, and more complex effects can be easily built up with sequences of function calls:
smooth(); rotate(.1); fill(#00FF88); rect(50, 50, 30, 30); |

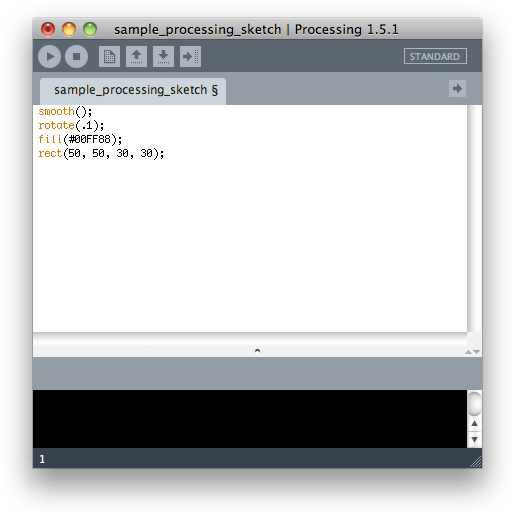
The Processing IDE
If you’ve used any Java IDE, Processing seems very basic. It’s just an editor window with some basic keyword-based syntax highlighting.

But once again, the whole is more than the sum of its parts. The processing IDE provides exactly what an artist needs to create and deliver their work, and no more. It doesn’t have code navigation, refactoring, interactive debugging or any of the other whizzy features of Eclipse. But it does have one-step wizards to export your sketch as a signed applet embedded in a web page or as Mac, Windows and Linux applications. I dread to think how long it would take a Java newbie to figure out how to do that with Eclipse. Heck, I dread to think how long it would take me to figure out how to do that with Eclipse.
Other features include a colour picker, font selector, documentation browser, code formatter and console for viewing debug messages.
Conclusion
I like Processing. If I need to do some simple interactive graphics in future, it will be at the top of my list. It also makes an excellent prototyping tool, so I’d consider using it to prototype graphics even if the project in in a different language.
Next up: Flash / ActionScript
