I want to share with you a trick for getting a world-class debugger for free in IE.

Some background: users of Visual Studio have long known that it comes with an awesome debugger, probably the best JavaScript debugger there is (though Firebug is catching up fast). Whenever you get a JavaScript error, Visual Studio can connect to the Internet Explorer process and start debugging. You can pause the execution of the code, rewind and fast-forward execution, modify data held in variables and get notified when specific variables change in value. Once you’re used to it, coding without a debugger makes you feel like a blind man in a dark room looking for a black cat that isn’t there*.
The only problem is that it costs upwards of £500. Microsoft have released an excellent free edition of Visual Studio for web development called Visual Studio Express, but among the features reserved for the professional edition is the ability to connect to a process. Hence when you get a JavaScript error in a web page, VSE won’t appear in the list of possible debuggers.
The work-around is to get VSE to launch IE for you, so that it owns the process and doesn’t have to explicitly connect to it.
This article was originally written for an older version of Visual Studio Express called Visual Web Developer Express. The instructions should still work, let me know if you have any issues with them.
Step 1

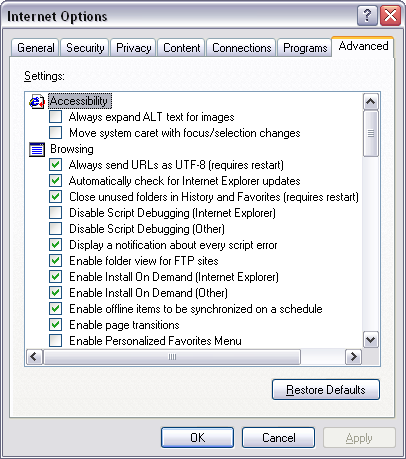
First enable debugging in IE: go to Tools > Internet Options > Advanced, and make sure “Disable Script Debugging (Internet Explorer)” is unchecked and “Display a notification about every script error” is checked.
Step 2
Then Download and install VSE
Step 3

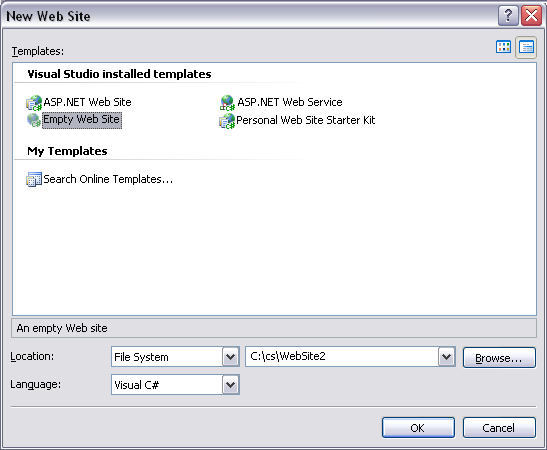
Create a new empty website
Step 4

Click the “Start Debugging” button. You will be prompted to enable debugging for this website – do so. VSE will then launch IE in debugging mode.Since your website is empty you will see a 404; ignore it and navigate to the actual page or website you want to debug.
Debugging tips
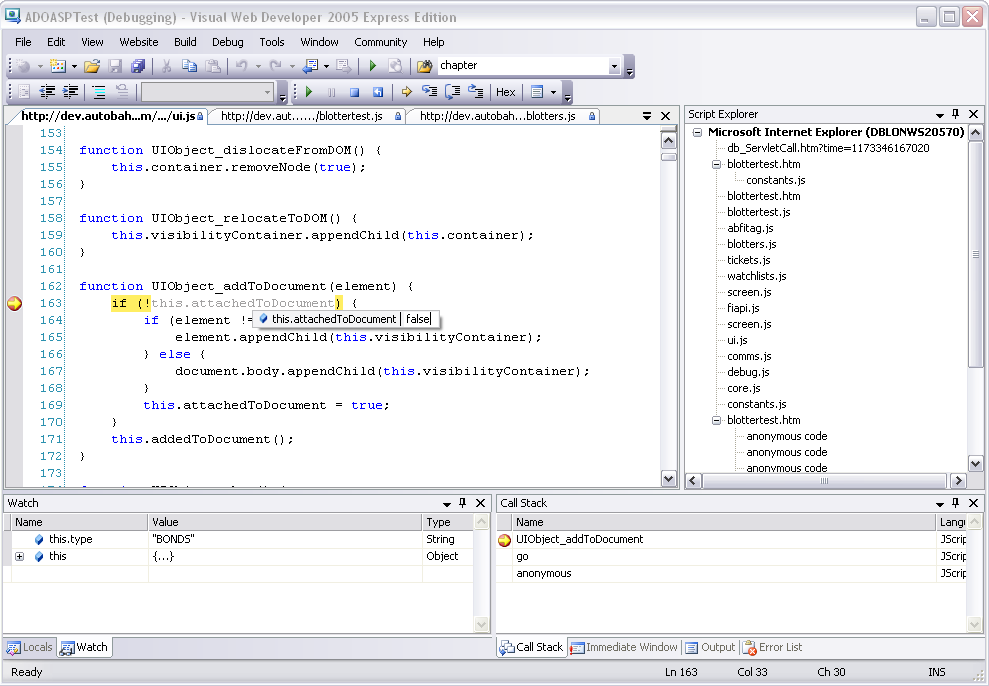
Any script errors will cause IE to pause execution and transfer control to VSE. The screenshot to the left shows me changing the value of a variable as the script is paused.
If any Firefox users have problems getting VSE to launch IE, see James Wiltshire’s comment below.
A few debugging tips:
- Learn these shortcuts: Step Over (F10) executes the current line of code and moves to the next one. If the current line of code contains a function call, Step Into (F11) moves the debugger into that function call. Step Out (Shift+F11) executes the rest of the current function and pauses again after it returns. Continue (F5) resumes the script until the next error or breakpoint.
- Debugging is easier if you write code with one function call per line, so that the debugger knows which function you want to step in to.
- You can type any expression in the Watch window, and when its value changes it will turn red.
- If you want to open the debugger when there is no error, click in the left-hand margin to set a break point or place the ‘debugger’ keyword in your code (this works in Firebug too).
- The Script Explorer window is an extremely useful list of open JavaScript and HTML files that you can use to find code in order to set a breakpoint. It is not shown by default but you can enable it in Debug > Windows > Script Explorer.
- A tip from Fraser in the comments below: If you like, you can create a home page for the new site, and add this code to the head section: <meta http-equiv=”refresh” content=”0;url=http://yoursite.com”>. This will redirect you automatically to your chosen site.
Happy coding!
* joke stolen from Rowan Atkinson
Well this is something I didn’t know. I’ve been using the MS Script Debugger and the MS Script Editor (Both of which are pretty old). I’ll try this out – anything that can make the process simpler and quicker…
Where did you come across the Atkinson quote? I first heard it on a cassette tape with excerpts from his original stage show.
Great writeup – thanks a lot! I’ve been trying to get MSVWDE script debugging working like this for ages but could never figure out how to get it to attach to IE.
I ran into one problem whilst trying to get this to work which may be of interest to others.
I use Firefox as my main browser, and initially MSVWDE was opening it instead of IE when I clicked the ‘Start Debugging’ button. Setting IE as my default browser made no difference either. It turns out you have to right click on your empty website project in the ‘Solution Explorer’. There’s an option in there ‘Browse With…’ that allows you to choose IE/Firefox/Internal browser’.
Glad it helped – MS Script Debugger and MS Script Editor suck don’t they?
I got the quote from the same casette I think – some kind of radio show.
It’s just a bit twitchy with IE7, but basically works fine. I ran across the problem with it trying to open the debugging session in Firefox as well… strange. IE is now FINALLY a usable development environment!
Hi! Could you please tell me how can i outline .js files in new VS, like i could in VS2003 by clicking document outline? It whould then open a window on the right (by def) where all my functions in .js file were outlined. Like
Jfun1
Jfun2
Jfun3
etc.
I am writing 15000 line page so REALLY REALLY need to know, and google didn’t help this time :( If you know PLEASE tell me!
P.S.Awesome article, learned something i didn’t know
I can’t seeem to find it, perhaps it’s a Professional Edition feature?
[Edit – 20 March] I’ve checked VS2003, and document outline isn’t showing me a list of JavaScript functions. Are you sure you’re not confusing it with the class outline you get when you’re coding C# or C++?
I was wondering if it is possible to use vwd express to debug vista sidebar gadgets. These gadgets are simply just a webpage except I can’t quite figure out how I’m going to get vwd express to ‘own’ the sidebar process. Any ideas?
I haven’t worked on sidebar gadgets before so this is an educated guess, but:
Vista-specific features will be released in Visual Studio 2007 (coming this Spring/Summer), and I assume they will include the ability to launch a sidebar gadget in a sub-process, so that you can debug it.
With the current (2005) VS versions, I’d recommend debugging them in a standalone browser.
Unless of course the Vista SDK has something – have you downloaded and installed it?
Right now I use my browser and firebug to test my gadgets. However, when I start using sidebar specific functions, like System.Gadget.Settings, it becomes really hard to debug in a browser.
I have yet to check out the Vista SDK, I’ll go pick it up and see if it helps.
Hi,
I had great struggle to get VWD attach itself to IE. The problem was that I had Microsoft Script Debugger (the crappy one) installed beforehand. Looks like VWD installer didn’t overwrite Script Debugger hooks and Script Debugger kept launching instead of VWD debugging working.
Solution: Uninstall Script Debugger. Reinstall VWD. No other magic tricks helped me.
Mikko – now that you have done that, does VWD show up in the list of debuggers available when you open a debugger from within any IE process?
Or do you still have to lauch IE from within VWD?
hi bernie,
Thanks much for sharing this with us.
I hope that I will be able to share it with many others around me after I dig it.
BR,
~A
Can’t you use “Tools -> Attach to process” in VWD? That’s how I normally attach to IE processes when I need to debug Javascript.
Nope – that’s an option only available in Visual Studio, not the free Visual Web Developer.
Interesting tip.
Philippe,
I can’t answer your question but I’d advise not writing a 15000 line file. If you need it to be a single document you can run a build script across a nicely-organised source tree. I use ANT, as well as Javascript compression code. My compiled source is only 13000 lines and there’s no way I’d use a single file.
Good luck,
Rich
I’ve used a newer version of the Script Editor that comes bundled with Office. While it’s not free, it’s not uncommon for people (and companies) to have it. I still make it my debugger of choice over firebug.
I haven’t used VWD except for trying it out and stopped as soon as I saw I needed to pay to get it hooked into IE. As far as I could tell, it’s exactly the same as MSE (not to confuse it with the Script Debugger which is offered for free!)
While it is true that “Debugging is easier if you write code with one function call per line”, you can also change a dropdown in your debug toolbar so it says [step by] “Statement” instead of “Line”.
For those that do have Office, I strongly recommend that you try the Script Editor in it. To enable it:
1. Control Panel > Add or Remove Programs > Microsoft Office* > Change
2. Go into Add or Remove Features
3. Select “Choose advanced customization of applications” if you have Office 2003
4. Go into Office Tools and enable “HTML Source Editing”
5. Hit “Update” or OK or whatever until you’re done.
Keep in mind that you need to enable scripting in IE (see first step in this post).
*mileage will vary depending on your version
Francisco – Microsoft Script Editor is handy because it can connect to a process that it didn’t start, but you should try the latest version of Visual Web Developer. The feature that I can’t live without is the ability to mouse over a variable and see its value. The mouseover even lets you navigate around inside objects.
Besides, MSE is discontinued in Office 2007, whereas VWD has a new version in beta now. check it out here (that link works at the time of posting, but will stop working when the beta becomes a release)
Thanks for the informative posting. I further found the following screencast that shows the same process, plus some helpful functions:
http://channel9.msdn.com/Screencasts/301814_jscriptDebuggingInVWD.wmv
I have an error popping up, which says:
Microsoft JScript runtime error: Permission denied.
Any ideas?
This is an error in the JavaScript code itself, which happens when you try to do something that the IE security model doesn’t allow, like reading the location of a frame from a different site.
You can use VWD to find out what is happening on the line that causes the error, or look up the line number from the error message.
“though Firebug is catching up fast”
lalala, firebug is much more intuitive and don’t crash every third time. it’s much better than nothing, but still, I’m happy that i can use firebug daily, and this only for IE specific bugs.
I can’t believe it was that easy to setup. Thanks!
Dear Bernie,
we recently installed the sourceforge forum system on our server (MS SQL 2005) and were excited how well it worked.
However, after the most recent MS update, and using the compiler Visual Webdeveloper Express, we are suddenly receiving the error message:
“An attempt was made to load a program with an incorrect format. (Exception from HRESULT: 0x8007000B)”
Can you help us?
Many thanks,
Robert “Bobby”
Many thanks for this, I was starting to tear what’s left of my hair out trying to get the debugger to fire up the way it used to last time I had to debug IE JS.
Sorry bobby, that sounds like a windows glitch and out of my field of expertise. When things like this happen to me, as they tend to after 18 months or 2 years of using a PC, I wipe the hard drive and re-install windows.
maxtoroq and Chris, thanks!
Thanks Bernie, this is by far the best debugging setup for IE that I’ve seen.
Seriously, though!? What’s up with VWDE crashing every five seconds. I’m using a brand new Windblows XP Intel Centrino Duo, clean and dedicated to dev. Most of the time what happens is whenever I leave VWDE to use another program like IE and then come back to VWDE it shows up with an all white window that’s completely empty, and then eventually become unresponsive.
Otherwise thanks for the workaround on the debugging.
I’ve never had VWDE crash on me, so I’m guessing that your system has another bit of software or configuration that really disagrees with it.
Welcome to the world of the future!
The experience in Visual Studio 2008 is even better. The level of information you get is much better, and the debugging much more reliable.
http://blogs.msdn.com/kaevans/archive/2007/08/10/javascript-debugging-in-visual-studio-2008.aspx
That Rowan Atkinson clip is on “Live in Belfast”.
you == the winner
thanks.
Thanks heaps for this..
I’m customising an interactive map client (à la Google Maps) using Firefox with Firebug as my front-end development platform. The only problem is that we have to support bloody Internet Explorer, so every time I develop something new that works fine in Firefox, I have to find out why IE can’t handle it.
Until I read your post I was stabbing in the dark. Just for amusement value, I’ll share my last two IE bugs:
1) I had a function “onload” which I set to be the page onload function with:
window.onload=onload;
Fine in Firefox – MSIE silently fails. Rename the “onload” function to (for example) “i_hate_internet_explorer” and it works fine.
2) Somewhere buried deep in the map client javascript was this line:
point = objRef.mouseHandler.model.extent.getXY(targetNode.evpl);
Fine in Firefox. MSIE complained about an “Object doesn’t support this property or method” (gee thanks..): Thanks to Visual Web Developer I nailed it down to the fact that I can’t reassign the ‘point’ variable (it already had a value, and the new value evaluates fine).
Even a ‘point = null’ throws an error in MSIE. If I declare a new variable however (e.g. MSIE_SUXX_point = ….), MSIE starts playing ball again.
As to why I can’t reassign a variable (as far as I knew this was always possible), only Bill Gates knows – but probably not hey.. ;o)
Glad to have helped.
> The only problem is that we have to support bloody Internet Explorer
Oh that pesky substantial majority!
So cool. I have VS2005 but sometimes need to debug on a computer that I have installed VWD. In VS just placing “debugger” before any scripts run will get you into the debugger. Note this is when you have no confidence in your code yet. I did this same trick using your technique and wolla. Thanks again.
Useful instructions thanks!
As for Firefox users, I found that following James’ tip did not actually leave the IE and VWD processes connected for script debugging; however, changing my Default web browser to be IE, then restarting VWD allowed me to use the regular “Start Debugging” option successfully.
Thanks for a very helpful article.
One cool additional feature is that the window that opens when you choose Browse With allows you to set IE as your default browser. Contrary to what you would think, this does not change the default for your OS, but does make it so clicking the Start Debugging button will now correctly work with IE.
Thanks for the info in getting a decent debugger for ie.
Your direcions are spot on.
I loaded my page into the ie widow opend by VWD and my code loads into VWD debugger just great, but the page in ie is blanked out… yikes!
Is there a way to see the effect of your script executing in the ie window?
Arn: I’m afraid not, as long as VWD has control of the IE process, no rendering can happen. This is the same problem that causes the interface to freeze if you’re running a calculation that takes some time in JavaScript: the UI can’t update until the script finishes.
Seems that Microsoft has catching up to do – Firebug does render the effect of your script in Firefox as you debug.
Thanks once again thank you for all your useful information and prompt response. Keep up the good work.
You’ve got to be fucking Joking?
Firebug takes a few seconds to install. this is crap. honestly, why do Microsoft insist on being so retarded?! Install 1.4gb of app just so I can debug js in IE?
Sledgehammer to crack a nut, or what!?
ridiculous.
In other complaints, why do they insist on making me install 15GB of Windows just to use minesweeper? Absurd :o)
“I haven’t used VWD except for trying it out and stopped as soon as I saw I needed to pay to get it hooked into IE. As far as I could tell, it’s exactly the same as MSE (not to confuse it with the Script Debugger which is offered for free!)”
Please give more information about the hooking into IE that cause money and where to look for the source of information, thanks.
You are GOD! This works great.
Some of the comments talk of Firebug. But, as a developer I have to ensure that my app works in IE as well. And MSXML is a big thing going for IE, so Firefox centric development is nonsense. Not to say, Firebug is great too. But, here’s something that atleast pretends to be equivalent to it for IE.
Erm… Thanks!
Invaluable tip. Thanks very much!
Rowan Atkinson was repeating something attributed to Charles Darwin:
“A mathematician is a blind man in a dark room looking for a black cat which isn’t there.”
http://en.wikiquote.org/wiki/Charles_Darwin
Nice and useful article. Thank you!
smart… thanks
Awesome write-up, Indispensable.
Well with Visual Web Developer Express and IE your not blind any more and the cat is definitely still in the room because you have the bite and scratch marks to prove it. (I know firebug and your no firebug)
Tips:
Set the new site to use your server and not start a hooky Microsoft web server
Website -> Start Options …
Change startup to load last open solution
Website -> Start Options …
Well with Visual Web Developer Express and IE your not blind any more and the cat is definitely still in the room because you have the bite and scratch marks to prove it. (I know firebug and your no firebug)
I’m no MicroSoft fanboy, but you need a pair of Open Source beer goggles akin to Eric S. Raymond’s to think that Firebug is better than VWD. VWD does everything that firebug does, plus allows you to view and edit deep structures by mouseing over a variable in the source code, and rewind / fast forward execution by dragging the instruction pointer.
Jea – the deep look into variales is great! .. someone put a lot of work into this thing. I havent seen such a nice debugging feature bevore – if gave me a good hint where the error was!
… the error has been! (..speaking of errors)
is there a way to use VWD Express Edition to debug javascript in opera and/or safari?? or can you point me to any good opera and safari debuggers?
There is a Safari debugger but I’ve never used it.
Information here: http://webkit.org/blog/61/introducing-drosera/
As far as I know, Opera has no JS debugger, but I’ve never met a script that works in IE, Firefox, Safari and not Opera.
has anyone used VWDE with Multiple IE from Trendosoft?
I tried following the above instructions and followed James Wiltshire’s advice to tell VWDE to browse with the IE6 executable installed via Multiple IE. However, when I start debugging and browse to a page with a javascript error, I get an error message popping up in IE but no debugging action in VWDE.
The IE6 dialog says “Problems with this Web page might prevent it from being displayed properly or functioning properly. In the future, you candisplay this message by double-clicking the warning icon displayed in the status bar.”
Any ideas on debugging with Multiple IE?
I’m not sure why that doesn’t work. I see two options:
1. download a demo of the full Visual Studio tool. If debugging works in it, at least you have the option of paying for debugging support (here’s hoping you have an employer with deep pockets)
2. Install a virtual machine hierarchy with various versions of Windows and IE, with the IE installed as the main IE for that machine. This is superior to debugging with standalone IE anyway. A full tutorial from Mr Dojo Toolkit is here: http://alex.dojotoolkit.org/?p=588
This is nice. I have been looking for a better debugger than Microsoft Script Debugger. I found the answer. Thanks to you.
Opera does have a great JS debugger – check out Dragonfly – it’s still in alpha at the moment but it works well for me and the roadmap looks great.
http://www.opera.com/products/dragonfly/
Oh and you should be able to use VWDE or VS to debug in *any* browser, you’d just have to configure your preferred browser within VWDE. I use VS, but I’m sure the option is still there in VWDE.
Hey,
Great blog! Great tip! I have been using this a lot (along with Firebug) whilst building a site with the new Google Earth javacript plug-in API: http://code.google.com/apis/earth/
My little add-on is an index redirect so that VSWD opens IE directly on the page/site you want.
————–
1) same
2) same
3) Create a new empty website.
4) Create a html document in the website and enter <meta http-equiv=”refresh” content=”0;url=http://yoursite.com”> in the head section.
5) Click the “Start Debugging” button.
6) Any script errors will cause IE to pause execution…
————–
Regards,
Fraser – http://fraserchapman.blogspot.com/
Please oh please make Firebug for IE… I hate IE, but I have to test with it…
Hello all,
Thanks for the great tutorial!
I have read James Wiltshire’s comment about debugging in FF, however…
when I do the following in visual web developer:
– file -> browse with -> Firefox
– put a breakpoint
– run it in debugging mode
…no breakpoint is cached.
when I put my default browser to IE, everything works fine.
Did somebody manage to get it working in FF? I would really appreciate any help. Maybe my FF debugging is disabled?
best regards,
Pieter
Debugging with Visual Studio relies on proprietary hooks built in to Internet Explorer – as far as I know there is no way to debug Firefox JavaScript in Visual Studio, nor can I see Microsoft being keen to add one.
Fortunately firebug is catching up fast in JS debugging terms (it is only missing a couple of features), and far exceeds IE in CSS debugging.
@starpause
Scratch that. It sounds like you’re getting the debug prompt, but the debug session isn’t starting. Sadly, I don’t know enough about VWDE to have any ideas.
Thank you ever so much, I had specific JS errors in IE6/IE7 that wouldnt show up in FF, so FireBug wasnt able to discover the issues. This solution worked perfectly and my script no longer shoots up errors!
Wanted to give you a BIG thanks for this article! JavaScript+AJAX debugging in Internet Explorer is guesswork without some sort of debugger.
You basically just saved my life. ;)
I just started as of this week with trying to script in VWD. I am new to all of this and don’t have any direction as far as how to use this program. I am also trying to use JavaScript and learning as I go. If you have any helpful things to tell me on how to navigate through this, I will very thankful to you. But in regards to the topic at hand, THANK YOU. I will run home and try this tonight.
Hi!
I want to extend my SQL experience.
I red really many SQL resources and want to
get more about SQL for my work as db2 database manager.
What would you recommend?
Thanks,
Werutz
I was just about to kill the IE team when i found this :).. it helped me alot!! thanks thanks thaaanks ^^,
plast
thank u thank u very very much! =P
ya, this work and thank you very much
Very usefull post, i think i will use it.
Thanks.
Hello
As a fresh http://www.berniecode.com user i only want to say hello to everyone else who uses this site <:-)
brill. lifesaver.
“though Firebug is catching up fast”
this one made me laugh too, even though it is not perfect Fb is way ahead of JS-debuggers from MS
@Yaroukh: well, this article was written almost a year ago, and my comment that firebug was “catching up fast” has played out – it is now superior in many ways to the VS debugger.
That said, the VS debugger has the edge in at least two major features. Firstly, the MS debugger has a better rollover for variables that presents deep structure and allows you to edit the value of a variable by hovering over the variable name in the code. Secondly, it lets you pick up and drag the instruction pointer, to re-execute a line of code after changing values, instead of having to repeat the action that triggers the function.
In all I’d say that Firebug’s HTML, console and CSS inspectors make it the better general purpose web development tool, but VS still has the edge for debugging JavaScript code.
Give it another year and I expect it’ll be better at that too – MS has a way of sitting on their laurels.
Thanks a million! That enabled me to find my typo. Running on Vista, this is clearly the way to debug IE!
-Jay
Bernie,
As we say here in America…You the man!
Thanks a million for this tip. After installing Visual Web Developer, it took me about 15 minutes to fix a problem that otherwise could have taken me a week to find.
Firebug (lite) in IE:
http://getfirebug.com/lite.html
Cheers!
I’ve been using VWD for a while and it seemed great. Then suddenly it starts to crash and a full install (150GB) is required to fix it. I’m now moving back to Firebug and the Opera debugger – virtually the same debugging features, they don’t get corrupted and no massive downloads to set them up!
VWD is very disappointing after an encouraging start.
you made my day :-)
This tut made my day :)
I was looking for a decent way to debug in this crappy MSIE and now found this way which certainly gives firebug feeling :D
Thanks for this post :D
x
x
madafakerimpresarionte
as other posters have said, you’ve definitely made my day. thank you for taking the time to share!
Hi Bernie,
Following your advise I downloaded VWD and am using it to debug my JScript. However it wants me to register. When I press the Register button it connects to a register web-site, then fails. I tried to talk to our local Microsoft offices and once I got through with much button-pressing met only ignorance and arrogance. I need VWD but can’t register – any suggestions would be very very welcome.
Привет! Мы предлогаем аренда квартиры в Москве без комиссии!
Звоните, все расскажут и покажут. Большой выбор квартир на сайте :)
Thanks for the handy write-up! This is a life-saver.
Thanks, great for fixing those anoying IE only Javascript bugs.
Dude you rock.
Great tip.
Thanks. I’m happy with ExeScript PRO JavaScript Dedugger.
Watch One Piece Episode 346 Online!
I tried but it opens IE debugger.
Howcan i debugg in Web developer 2008
Hi
I want to ask how we can put an email or button in visual web developer 2008 for users to send an email for the owner, if they want to ask about any things..
I think it is a code we put it in the submit/send button !!
Thank you for posting this. Everything is better than “Object error” popups.
Thank you!!! I just spent 4 hours looking through code trying to figure out a JS error that was happening in IE and not in Firefox…this solved it in 2 seconds!!
I’ve just come across this excellent article.
However, I can’t seem to get the JIT window to pop up.
I can attach MSE to a process, and it will then respond to a debugger statement.
Within IE8, View -> External Script Debugger -> Open, hangs IE for a minute, and then IE continues normally.
MSE is sufficient for my needs, and VWD is a much heavier application, so I don’t think I’ll be installing it just for this.
I am running XP Home, and Office XP.
I’ve seen somewhere that certain permissions need to be changed to allow script debugging. Do you know anything about that?
Any suggestions?
The problem might be that in order to use VWD Express with IE, you have to start the IE process with VWD – you can’t attach VWD to an instance of IE that is already running.
I recommend that you try this – it really is a much better debugging experience than MSE.
As the author of several commercially successful test/debugging systems (for mainframe computers produced 30-40 years ago) it is astonishing that, even today, some programmers still do not have the use of a good debugging system.
Here is a quotation of mine I just made up “Trying to debug a program without a debugger is like trying to find out what’s wrong with a car engine by guesswork, and not even lifting the bonnet. There may even be a half-dead cat stuck in the inlet manifold but we might never know”
Nice article.
The way you mentioned is working very well in my place.
It’s a fantastic way to connect VWD with IE.
As I found,there is another way might be better compared with your way of redirecting page,which is “”start option”, fill the “start url” with the page I want to go.
Hiya im new here. I found this board very useful & its helped me out a lot. i should be able to give something back & help others like it has helped me.
I do like watch family guy this helps burn a lot of time.
Thx’s, See ya about.
Just wanted to say thanks, it worked nicely and helped me out today. So: Thanks! :)
For debugging javascript please refer
http://bimbim.in/post/2010/08/19/JavaScript-Vb-Script-debugging-Methods.aspx
You saved my day. Thanks a lot!
Hey, i’m here just to thanks too. Just to colaborate, I try with the newest version 2010 of Visual Web Developer Express and works fine!
Thanks again. Cheers!
Hi,
Pros:
1. Usable with any version of IE. Debugging in IE7 is challenge.
2. IE 8 debuggers, loaded script navigation is pain, if you have may frames and many JSs.
Issues:
1. Hot code replacement is not there.
2. View breakpoint list is absent
3. Intellisence is not enough.
4. Heavy. Anyone tried to reduce unwanted ‘dll’ loaded by the application. I did commented out some of the assembly definitions.
If any one has solutions to issues, will be grateful
Thanks
Manish
As far as I know, no browsers implement hot code replacement. In fact, the technique is pretty much only suitable for compiled languages with a first class notion of classes or methods. In JS, the program structure is built up flexibly using side effects. By this I mean that you don’t define a class – instead you write code that builds a data structure that behaves a lot like a class. Individual functions have no global name, so it would be really hard to swap them.
I’m using GWT now, it has hot code replacement. Eclipse is hardly lightweight though :o)
By hot code replace means during debug session if I want to edit the js code ahead of breakpoint it doesn’t allow. I have to reload IE to reflect changes.
I mean if IE is started through this application then js files in cache could be editable. Once things are ok, I can copy the final one to my original source.
I don’t know if I can make them editable somehow.
thanks
Manish
Has anyone tried “edit and continue” feature while debugging javascript? It seems to be enabled but it doesn’t let editing. The website path I have given the actual path of the server. It maps breakpoints but it doesn’t do edit and continue.
Let me know if anyone finds a way out.
Thanks
Manish
Thanks for the article, but IE is a POS!
IE 9 is actually pretty good, if only people would stop using v6!
Thanks for the article,
btw. the joke is much older, the original was a thought on mathematicians made by Charles Darwin.
Great bit of advice, helped a lot. Though it took 3 hours to download/setup and 5 minutes of bug fixing, job done!
Tried this in Visual Web Developer 2010 Express, but couldn’t get it to attach to any of the Utilu IE Versions. Followed the instructions here, plus added IE 7 and 8 to the “Browse With…” dialog box and set them as default. VWD launches IE 7/8, but it doesn’t attach. Has anyone been able to attach to IE7 and then IE8 on the same machine?
Yeah that is the way to disable or enable js debugging
http://umairaslam.blogspot.com/2012/02/enable-javascript-debugging.html
Debugging Javascript in _any_ IE is such a huge pain in the a**! I just want to know what exactly happens at “line x/y” – please – IE – just give me a code-snippet, be specific about the javascript error you’r complaining! Arrrg!
Thanks!
Works for me with MS VWD 2010 and IE 8.