You might want to skip to the installation instructions or read this article in Serbo-Croatian care of Jovana Milutinovic, French from Kate Bondareva, or Kazakh by John Vorohovsky.
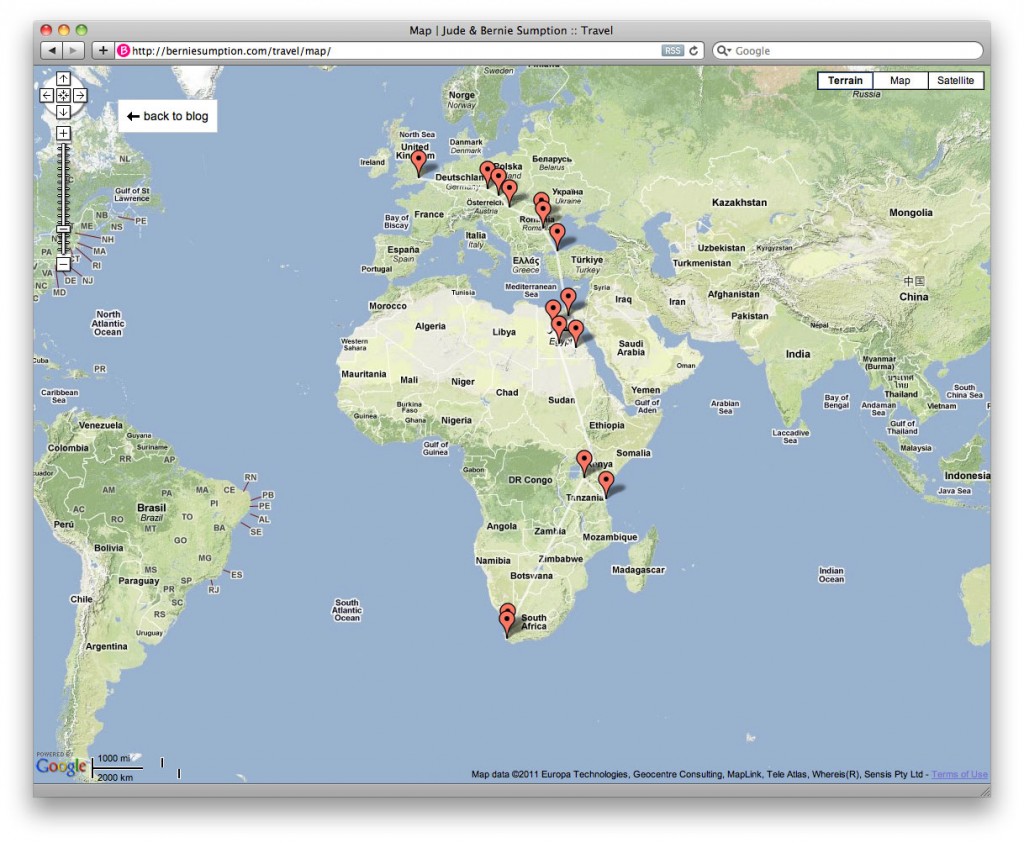
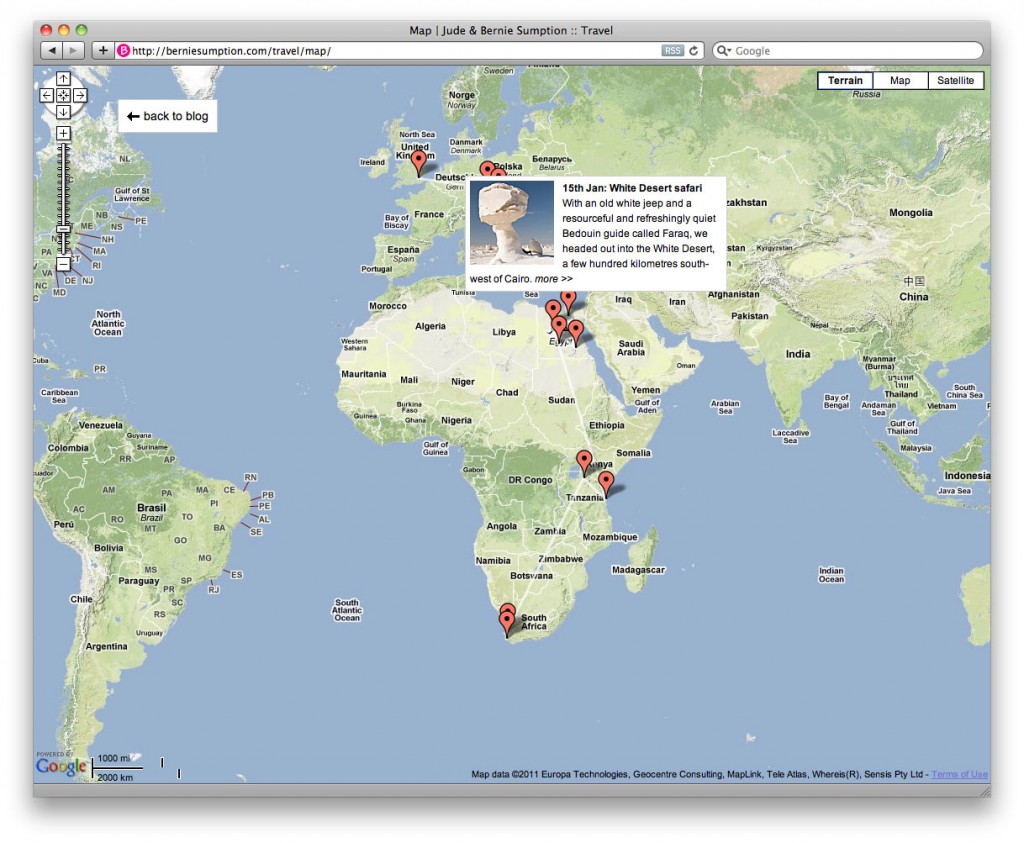
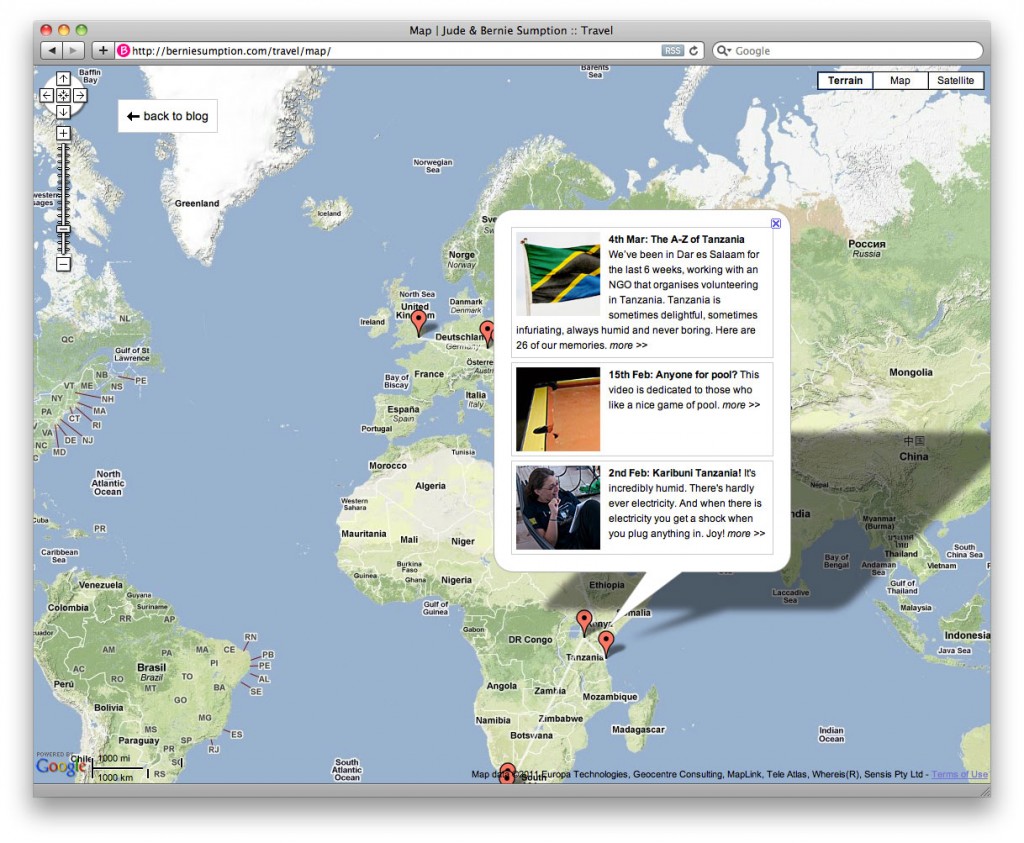
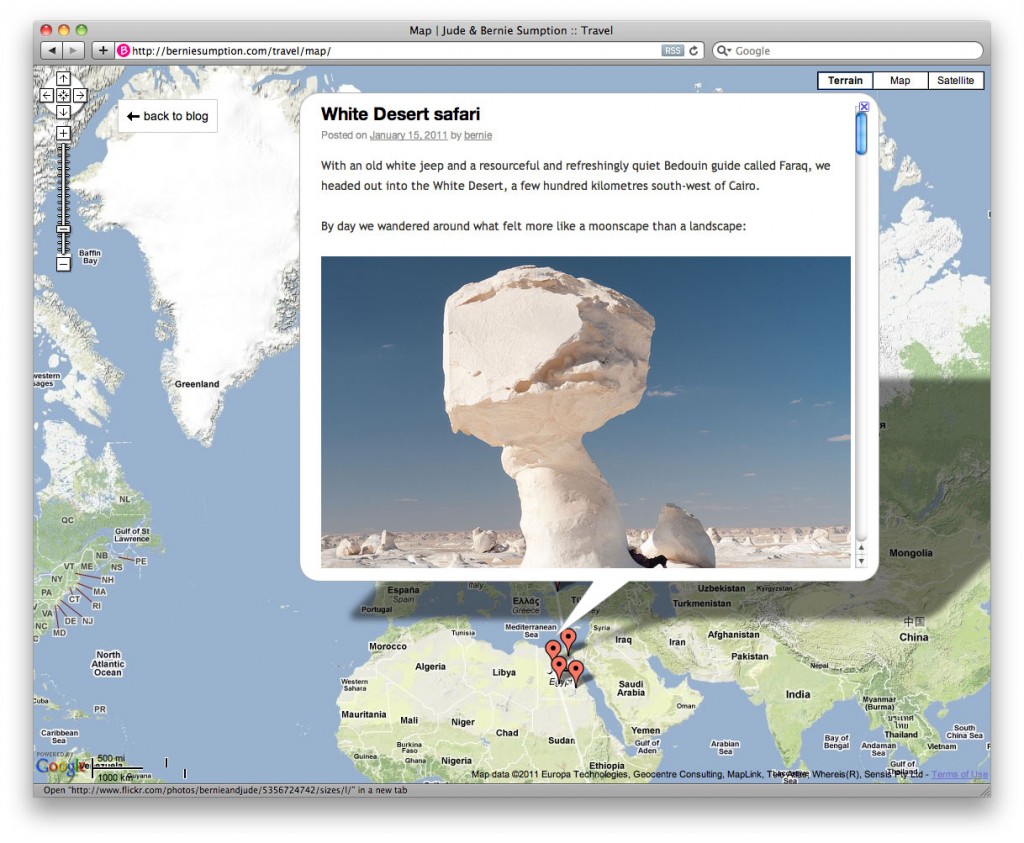
When I started writing a travel blog almost half a year ago, I had a specific vision of how it would look. I wanted a big world map, onto which I would drop little pins. Each pin would be a single blog post, and clicking that pin would allow you to read the post in one of those little Google Maps speech bubble thingies.
There is a popular WordPress plugin called WP Geo that allows you to record the latitude and longitude of each post. WP Geo stores the necessary information in the database and has an excellent admin interface. Unfortunately the maps it provides are quite the wrong way round for my idea: WP Geo puts a little map onto your post, I wanted to put my little posts onto a big map!
So I wrote a WordPress plugin to extend WP Geo and add a big sexy map. In order to use it, you need WP Geo installed. To see it in action, check out my own travel map. The plugin is called:
WP Geo Big Map
(Damn, I should have called it WP Geo Big Sexy Map, but it’s too late to change it now)
After installing WP Geo and this plugin, create a new page with nothing except the shortcode [big_map]. This magic shortcode replaces the whole page with a huge map, and all your posts will show up as pins on the map.
The shortcode has a number of customisation options which are detailed on the plugin page on wordpress.org.
Some screenshots:




Installation
NOTE: WP Geo Big Map is tuned to work with the Twenty Ten theme that is the default for WordPress 3.x. If you’re using a different theme that is not based on Twenty Ten, consult the plugin’s readme.txt for instructions.
The easiest way to install the plugin is through the WordPress dashboard. Log in to your site, go to “Plugins > Add New”, search for “big map” and install it.
If you want to see the source code, or install the plugin manually, you can download it from my GitHub repository:
Feedback
Any feedback is welcome, as always. I can be reached at bernie@berniecode.com.

Hi Bernie,
I like WP-Geo and today I found your plugin! So I try to generate a map with all post of a categorie so I can show a travelroute. I do that with a hack in php, but isn´t so great! Look here (it´s a page): http://www.milchladen.de/weltkarte/map-cape-2-nairobi/
Now I tryed it with your plugin an this short code: [big_map categorie=”cape-town-to-nairobi”] but it doesn´t work look here: http://www.milchladen.de/weltkarte/tes/
Can I generate a big_map also in a page???
Thanks for your help and this plugin!
Hi Bernie,
now it works, I did a mistake the correct code is [big_map cat=”25″]!
Thanks for this wonderful plugin!
How I can say that if you click on a marker, that you come automaticli to the post url???
What I miss in your documentation is all “shortcode accepts arguments” of WP Geo Big Map. I think, that was helpful for anybody!
Cheers Jens
You´ve a shortcode to hide the polylines like….
[big_map numberposts=”-1″ polylines=”N”] or
[big_map numberposts=”-1″ show_polylines=”N”]
Thanks for the comments Jens. I’ve added a shortcode to hide polylines. Use
[big_map ... lines="0"]. It should be available through wordpress update soon.I didn’t add an option to make the markers click through to the post directly, as it wasn’t easy and I haven’t had breakfast yet. Besides, the whole point of the plugin is to display the posts in iframes!
Hello Bernie, nice plugin!
You should the the [big_map] attributes descriptions somewhere so people know. I found the “lines” attribute here but it wasn’t listed on the wordpress.org page. It’d be helpful to know! Perhaps you can include a “WP Geo Big Map” page in the wordpress admin with all these details.
Thanks!
Hey, another idea would be to add options to the “WP Geo Big Map” settings page that would allow user to choose whether clicking on the markers opens the post in a new page, or shows the bubble with iframe.
Oh, and one more thing!!!! You should make the big map obey the rules set in the “WP Geo” settings page. Then, shortcode attributes can override those settings.
Also, you should use the same API the WP Geo uses, so that the map is identical to other maps in post pages and sidebar. It seems that you are making a new map instead of using WP Geo’s functions.
For example ( i might be wrong) but it seems as if WP Geo were to update to Google Maps API v3, your map would still be the old API. I was just guessing because the styling is different than WP Geo’s default maps. Instead of constructing a new map (if that’s the case) just use the WP Geo functions to create an actual WP Geo map.
Just some constructive advice. :D I love the plugin though!
Hi trusktr,
Thans for the feedback, to answer your points:
> I found the “lines” attribute here but it wasn’t listed on the wordpress.org page
WordPress.org has now caught up – I only released that feature this morning.
> Hey, another idea would be to add options to the “WP Geo Big Map” settings page that would allow user to choose whether clicking on the markers opens the post in a new page, or shows the bubble with iframe.
I might add this feature later, you’re not the first person to request it
> You should make the big map obey the rules set in the “WP Geo” settings page. Then, shortcode attributes can override those settings … Also, you should use the same API the WP Geo uses
This will likely never happen. My first attempt at this plugin tried to re-use as much code as possible from WP-Geo, and it was a mess. The latest version is much nicer internally. WP-Geo doesn’t have an extension API, so any deep integration with WP-Geo would be hacky, and likely to break if WP-Geo makes internal changes in any update.
Great plug in. Tinkering with using it outside the TwentyTen Theme. If my Theme doens’t support thumbnails (Call to undefined function get_post_thumbnail_id) am I out of luck or would it be worth trying to work around the code? Thanks again!
Scratch that, just added “add_theme_support(‘post-thumbnails’);” to my functions.php file.
Nothing like hitting enter on a post to trigger a moment of clarity ;)
Yes, that will work. Also, defining a new badge function in your functions.php will give you finer control, if you don’t want to maintain an image for each post. Like this:
Hehe, nice. I see it has caught up. Anyways, about tight integration with WP Geo, that’s what I figured. Anyways, great work keep it up. :D I’ll try the updated plugin today. :)
It would be great/necessary that you add no-iframe/go-to-post function because some of us have google ads on posts, and google ads in iframe is violation of TOS. Am I right?
Edit:
Or just hint us what to change in code to get rid of iframes
If you fancy hacking the plugin, try editing the function makeIframePopupCallback. That function is responsible for creating the iframe popups. Try replacing it with:
Though be aware that I haven’t tested that code.
Bernie :o)
It’s ok, I already hacked it!:)
Hey Bernie, beautiful plugin and just what I’ve been looking for to make a location-based map of all the posts on http://GeoCurrents.info. However, I’m having trouble getting the map to even appear with the shortcode. For example, the shortcode [big_map] is added to this live experimental page (http://geocurrents.info/posts-map) and I see nothing but a blank page with my normal navigation, third column, etc.
I have WP Geo installed, and I’m using a different theme than twenty ten, but the shortcode should still trigger the map, no?
Any advice you could give me at your leisure would be much appreciated man. Thanks again x1000 for your work. This will be awesome if I can pull it off.
P.S. I’m relatively new to using WordPress for my CMS, so I apologize if I’m missing a ridiculously easy step. But I’ve thought about it and looked through the readme.txt file you include and no immediate fix is coming to me.
Hi Kevin,
Looking at the source code of your page, it seems that the plugin is properly recognising the [big_map] shortcode (because it removes it from the page) but is not printing the code to generate the map.
One possible reason for this is that your template doesn’t have a footer hook. Can you check your template contains a call to wp_footer() just before the tag?
If it doesn’t, add this before the html tag:
< ?php wp_footer(); ?>
And let me know if that works.
Bernie :o)
Hey,
I like the plugin – it’s superior to WP Geo itself. In WP Geo, if you have two posts at the same location, there’s no way to view both on a single map. Is there anyway you can incorporate your overlay feature into other WP Geo maps? (Perhaps you could just offer more parameters for your maps, like width & height, and I could just replace my WP Geo maps with yours. ;-) )
Also, I’d like your map to default to Satellite view. Is there already a way?
Hope I’m not troubling you,
Thomas.
You can make a smaller map by creating a big map as usual then putting it in an iframe on another page, either manually or using http://wordpress.org/extend/plugins/embed-iframe/
It’s not perfect, but it works.
Default map types are a good idea and should be pretty easy to do, I’ll remember that for the next update.
Bernie :o)
This looks awesome. I have been searching the net for something like this. I have a question: Is there any way to replace the image of the map and replace it with a custom image. it would be a beautiful image map splash screen. please let me know. thanks in advance
Well in theory you can replace Google maps images with your own image, but it’s not easy. In google API terminology it’s called creating a “projection”. You’d need to be pretty confident with Javascript to even try, it’s an advanced feature pf the Google maps API.
thanks for your quick response. it is good to know the terminology for what im looking for, thanks for that.
do you know any theme where you could customize an image map to act as a navigation for the website? for example, using this image: http://orkposters.com/chicago.html
and applying an effect like this to it: http://tympanus.net/Tutorials/AnimatedTextIconMenu/example1.html
if you can explain how this works it would be very helpful!! thank you so much.
If I understand you correctly, you want a pre-built theme rather than writing something from scratch.
If that’s the case, here are my two cents:
If you have something specific in mind, you usually have to code it yourself. If you want to avoid having to write code, it’s best not to have any preconceived ideas of what you want your site to look like.
If you browse the wordpress themes and plugins sites you’ll see a lot of different and interesting kinds of navigation. Perhaps one of them will work on your site.
Start here: http://wordpress.org/extend/plugins/tags/navigation
Bernie :o)
This is really a wonderful “sexy” map. However, I seem to have a few problems :
1) after saving my wp geo settings, none of my changes are reflected on the page where my big map is. Why ?
2) Do you have a tutorial ? I am still unsure how to insert points on the maps…
Sorry but I’m new to all this !
Thanks !
Disregard my earlier comments. I just realized that the WP Geo settings do not apply to the Big Map, which is too bad. Is there an easy way to change the zoom level and center of the big map ?
I also figured out how to insert markers on the map. Would you know how to customize them ? I need 3 different markers and I am no good at coding !
Thanks !
Hi Bernie, nice plugin! have it working now!
I only have two questions:
1: Can change the marker image on the map to a small red circle (the one from wp-geo)
2: I have found a way to cluster markers on the Google developes blog. Can i use this code in combination with your plugin?
Thank you in advance!
Niels
i love this plugin very muchh
but i got a problem when installing it T_T
when i click the post where i put [big_map]…. it shows a pop up.
it said ” Can’t display big map because Google Maps is not available. Is the WP Geo plugin installed?” yet i installed WP Geo Map already
then the post said “Big Map can’t be displayed, possibly because JavaScript is turned off.” but my javascript in firefox is enable
any suggestion so i can apply this plugin in my wordpress?
thank’s before
This happens because the Google maps javascript isn’t present on your page, so it’s not possible to draw maps. Normally, WP-Geo loads these scripts. Is it possible that WP-Geo is installed, but not activated?
Does your site have WP-Geo working elsewhere? For example, can you put a latitude and longitude on your posts when you edit them?
If not, then you need to get WP-Geo working first. If yes, then can you send me a link to the broken page so I can have a peek? I’ll also need to know your wordpress version, and the name of your theme.
Thanks,
Bernie :o)
Hi,
Great plugin.
I have your map located at http://cambridgevisitor.co.uk/places – but I would like to show custom post types “places” rather than normal posts…is this possible? At the moment there are no locations showing as I can’t link to “Places” custom post type
I’m not familiar with that post type, is it built into wordpress or provided by a plugin?
In any case, the most important question is: when you edit these “place” posts in the wordpress admin section, go you get a WP-Geo editing interface that allows you to place a pin on a map, manually enter a latitude and longitude and search for a location?
If not, there’s no chance of my plugin working.
Bernie :o)
no, i installed it and activated it
and yes after i put the latitude and longitude, the pop-up is gone now
(sorry that i missed this very first step >.<)
but the post still shows "Big Map can't be displayed, possibly because JavaScript is turned off. "
i'm using aggregate 1.4 from elegant theme but currently i try it with twenty ten theme and my wp version is 3.2.1
take a peek at http://www.travelaroundindonesia.com
i put the shortcode in a page and a post..
i put [big_map lat="-6.894304" long="107.605623" author_name="admin" numberposts="10" tag="kintamani"]
(did i correctly write the shortcode?)
thanks alot before bernie, really :D
There’s something wrong with your install of WP-Geo – it’s not providing any scripts.
Try putting a WP-Geo map widget on your posts pages. That might fix the issue itself, but more importantly will tell you if the WP-Geo plugin is working correctly.
Bernie :o)
Hi Bernie nice nice job you did !!
I have one question maybe you have the solution or somebody else.
When the page with the big map code is opened that the map is nice centralized, when you click in a marker and the popup is open the big map moves down. Closing the popup the big map dos not centralize so it stays more at the bottem of the screen and the user has to move the big map screen up to see all the markers again.
Is it possible that by closing the popup automatically the big map centralizes to the screen again ?
thanx Pete
I might add that feature in a later version, but right now there’s no way to do that other than modifying the plugin yourself.
Hi,
is there an easy way to avoid the popup, but instead link to the actual blog entry? due to some sidebars the actual texts is currently hard to read in the popup
There’s no way of doing it without coding, but it’s some simple code. This should work, but I haven’t tested it. Open the plugin folder, find the script file, and find the function ‘makeIframePopupCallback’. Change it to:
If that doesn’t work, post it online and send me a link.
Bernie :o)
Hi Bernie,
thanks for the prompt reply!
The changed function works perfectly! Result is exactly what I had in mind. Thank you very much!
Bernie,
Taking this same approach. Is there a way to be able to input a specific link per geotagged location so it does not redirected to the blog but else where?
Im trying to link the geotags on:
http://www.pinedandres.com/location/
to each specific project on
http://www.pinedandres.com/portfolio/
Is this possible?
No – because my plugin builds on Wp-Geo, it is a fixed requirement that every pin corresponds to a post. I suppose I could add a hack to allow you to specify an override URL for a post that is used instead of the post URL, but you’d still need to create a post to get the pin on the map, and this would clutter up your blog with useless posts that only exist to put a pin on the map.
The best solution is to create a blog post for each project, “announcing” it, having a 1-sentence introduction, and linking to the project URL. If you don’t want these posts to show up in your blog’s RSS feed, the Stealth Publish plugin can help you.
thanks Bernie for this great plugin, the map is super fast, really a pleasure.
I am using it here: http://www.discretepicture.com/?page_id=4222&lang=en (it was working until now, hope it will get back to normal soon).
Crazy ideas to make it even better ?
– When the post is open on the map a “open the post full page” button ? (especially for photo blogs, to be able to see the photo full page).
other ideas are probably too big of a challenge and not that important:
– Compatibilty with titles from qtranslate ? (beware of new bugs with encoding!)
– Automatic grouping of posts depending on the zoom ? (certainly very challenging).
– Possibility to have 2 type of points on the map (by color etc…) defined by a tag or category (blue for “Bigposts”, red for “1 photo Posts” and any variations)
And to show your flickr photos on your blog, I tried different plugins and I can confidently suggest “Awesome Flickr gallery”.
– I tend to put my photos in a flickr slideshow that itself has a full screen button. This way when people close the slideshow, they get back to the map.
– Compatibility with qTranspate won’t happen unless someone contributes it. Since I don’t use it myself, I wouldn’t know how to support it.
– Automatic grouping of posts by zoom is on my “that would be nice” list. it’s not particularly hard.
– Not a bad idea, I’ll look into it in the next upgrade.
Hello Bernie and thanks for all you have done to give us this awesome plugin! WP-GEO gives us the ability to define a specific marker type out of the box, _wp_geo_marker, I think the options are large, small, and dot, however it appears Big Map doesn’t display them as such. Any idea if this would be a difficult customization?
That’s on my todo list, a lot of people asked for it and it would be useful for my own blog. That, and automatic grouping of nearby map pointers. That said, I can’t see another release happening for a month at least, I’m flat out at the moment.
Great plugin Bernie. I’m in the process of building a social travellers blogging site using buddypress. Obviously this means there will be multiple users. Do you know how I can get your map to display the posts of the user that is logged in rather than all user posts? That way it will only display the users own travel route with all their own posts?
I felt like coding, so added a current_user_only attribute for you. Add current_user_only=”1″ to restrict posts to the currently logged in user.
Hi man!
Very nice plugin! But on my website don’t work the function: ?postonly=true
I suspect you’re using a theme other than twenty-ten. If so, you need to implement the style yourself. Send me a link to your map and I’ll help you out.
Yes, I use a wp-zoom theme.
I can import this function from Twentyten themes? mmh but I don’t find it into function.php
It’s not a function, it’s CSS. postonly=true adds the “postonly” class to the body tag. See the bottom of the plugin’s CSS for the rules that hide the non-post elements in twenty-ten: http://berniesumption.com/travel/wp-content/plugins/wp-geo-big-map/style.css?ver=3.2.1
If you use a theme other then twenty-ten, you’ll have to make your own rules with the appropriate IDs for your HTML structure.
ahhhh ok! I’ll try! Thanks
I have added in header.php
<body class="post-only" class="normal">It works!
I have added in header.php
-.-‘ I can’t write php code.
Hi again :D
Today I have upgraded your plugin.
Now on big map page I read on top of page “int(1)”. What’s append?
Upgraded also have int(0) or int(1) depending on if Im logged or not.
Thanks for the user only posts update Bernie, excellent! Is there a way I can show other user posts when your click on a link to their map from the profile page, so not only do you see your map when your logged in but you can view other users, which only displays routes and posts from them? Sounds like you’ve got quiet a few questions at the moment, but if you get chance to respond that would be great.
Thanks Again!
You can’t change the content of the map based on whose profile page you came from, but you can create one map page for each user, and use the author_name=”username” attribute to make that map display only posts from a specific user.
This is brilliant and and just what i was looking for, only problem is that im really new to this and dont know much about html, etc. I have tried looking all over google for a possible solution before posting here but no luck. Im trying to figure out how to add the markers to the map? I am really lost and confused.
Hi Andres,
My plugin builds on top of WP-Geo. First you should install WP-Geo on your wordpress blog and be happy using that. They have a website with documentation and a help forum. When you’re happy with WP-Geo, install my plugin to get a sexy full-screen map. Once you have WP-Geo running, if you need help with my plugin I’ll be happy to lend a hand.
Good luck,
Bernie :o)
Hi, I can not run the plugin (which I seem to be exactly what I’m looking for a very long time).
I have this message on the page: “Big Map can not be displayed, Possibly Because JavaScript is turned off.”
Yet JavaScript is enabled …
However, I understand the need to add the Google Maps API key but where?
In my admin panel, I have no options for this plugin …
In advance thank you!
Bernie,
Thank you for your response. I was finally able to figure out how to work the plug-in and is working quite well, although i have ran into a couple of conflicts.
1. The map continues showing the loading icon and never disappears once its showing all the marker. Is this normal, part of the option categories or there is a glitch some where?
http://www.pinedandres.com/academia/
http://www.pinedandres.com/professional/
2. when you click on the markers, my blog pages do not show correctly. Maybe it might be conflicting maybe with the theme? is there any way to correct this issue?
Thank you for your help and time.
Greatly appreciate it.
Hi Andres,
1. That loading icon is not coming from my plugin, so I can’t help here.
2. My plugin puts the “post-only” style on your body tag when your post is viewed in an iframe. Because you use a custom theme, you must add CSS rules to your theme to hide all navigation and borders when inside body.post-only. See the bottom of this file for an example that works with the twenty-ten theme: http://berniesumption.com/travel/wp-content/plugins/wp-geo-big-map/style.css?ver=3.2.1
Bernie,
Seems like the theme continues to override the code. Is there any possible way to maybe link the post tag with a link, so when the tag is clicked it redirects you to the page?
In addition, is there a way to remove the posted date?
Andres Pineda
from an SEO standpoint how does this work.
It seems that no matter what posts you bring up you stay on the same url…
So I am wondering if all the content held within each post is “seen” by Google as all residing on that same single page… OR can the spiders even read those posts at all?
Good question. From the point of view of SEO, it’s an empty page. All the posts are added by JavaScript.
The idea is that all the posts still have their own URL, but that the big map view is an alternative way of viewing the posts. I don’t recommend replacing the whole wordpress UI with my plugin, because you’d lose those features like search and monthly archives.
Hi Bernie,
i installed your plugin and follow all the “simple” instructions, but isn’t work.
You can see the error on the page did i put de code [big_map] here: http://empregosnoestrangeiro.com/new-map
I have de Js active in all browser.
Can you help me, please.
All the best
Pedro
I had a look at your site. Although I can’t immediately see why it isn’t working, here are some ideas:
1. Do you have WP-Geo working? Have you made some posts, and put them on a map using the WP-Geo admin interface?
2. My plugin works only with posts, not pages. Are you creating posts or pages?
3. Looking at the source code, my plugin isn’t trying to display anything at all. Are you just using the code [big_map] or are you passing any parameters, e.g. [big_map author_name=”bernie”]
Bernie :o)
Hi Bernie, your plugin is great!
I’ve read that it works using posts and not pages, is it a choice or a technical limitations? any chance of getting it to work with pages too?
thanks again for this great plugin
ciao
My plugin builds on Wp-Geo, which only allows you to show posts. If you think you can make a case for pages being supported, you could head over to the Wp-Geo forums and ask there.
Ugh.. this is going to be tough. My goal was to use wp geo big map to show the pages of the places i’ve been. Maybe i can create some posts instead, it’s going to be faster for sure ;-)
Anyway , thanks again and keep the good work
sigfrido
Is it possible to specify category and have a seperate map for each category’s posts?
Great stuff.
It should be, because the underlying WordPress search feature supports it. Let me know if this works:
[big_map category_name=”your-category”]
The “your-category” part should be replaced with the category “slug” This is the short bit of text without spaces that appears in the URL, not the full name.
I was wondering if something like is possible with the plug in. http://campusmaps.fiu.edu/
I am mostly interested in being able to highlight certain area like they have highlighted the buildings; and well the bouncy Placemark could be kind of interesting. In addition when you click on the outlines building similarly to yours it opens up a pop up that shows a description.
Do you have any suggestion in how I can achieve something similarly or its recreating something completely different?
Thanks
It’s possible with the Google maps API, but my plugin won’t help you with it – you’d need to write your own code to draw the overlays. In theory, your code and my plugin can coexist on the same map.
Hello and Happy New Year! Any update on capability of big-map to display the correct markers(dot, small, large, or custom) for individual posts, as in wp-geo?
Yes – I’m working on this feature for a client, and when I’ve finished it will be added to the standard distribution of the plugin. Expect an update Late Jan or Early Feb.
Is it possible to use this on a Weebly based site instead of WordPress? I’m not familiary with Weebly & we’re trying to plug this in for a missionary feature page.
Thanks for your help!
Sorry – because this is a WordPress plugin , it won’t work on any other kind of blog. You’d have to install WordPress on the same site as Weebly, and use WordPress for the blog and Weebly for the rest of the website.
Bernie,
Overwriting the URL for a post that is used instead of the post URL would actually work for me. As it would create a straight forward approach to the problem
http://www.pinedandres.com/location/ > http://www.pinedandres.com/portfolio/item/simbiosis/
Rather than making the user go to through:
http://www.pinedandres.com/location/ > Click on geo tag >to reroute them to a blank post so they can finally click a link that will take them to the actual project. I would guess that if the user has to go through this process per project they would rather not use the http://www.pinedandres.com/location/ feature.
As far as having useless blogs, I wouldn’t have any blogs as I am not looking into this any time soon.
But yet again im not sure how easy this can or cannot be.
I can see how it would work in your situation, but it’s not the kind of feature I want to add to my plugin (and them maintain) because it’s a hack – it’s not really using the plugin for what it was designed for.
If you want to modify the plugin to support this (this will require some PHP knowledge, and will mean that if you upgrade to a future version you’ll have to re-apply the modification) then let me know and I’ll give you some pointers about what files and lines will need modification and how.
Bernie,
Thank for the response.
Last attempt before having to go with the previous solution.
How about being able to click on the geo tag but rather than the pop up showing up the Post with in it, it just simply shows text (the link).
So for example:
click geo tag > pop up only has the link that the user would click and nothing else that would direct them to the correct page of the porfolio.
Similar looking to when you go to: http://maps.google.com/ and do a search the geo tags pop up and for some you simply get a pop up with very basic info.
Ex:
Towers Elite Services
2910 West Cedar Street
Beaumont, TX 77702-2526
(409) 832-2444
in this case it would prob just be:
Title: Simbiosis (with embedded link if possible)
The Wildlife Learning Center [WLC]
http://www.pinedandres.com/portfolio/item/simbiosis/
Let me know your thoughts
Than you for your time by the way, I greatly appreciate the response and help.
I don’t understand why you’d want to use WordPress, or my plugin, for this. Basically, my plugin is designed to take a WordPress blog, where the content exists in posts which are positioned at certain locations, and display them on a Google map. However it seems that what you want is “my plugin, but without any of that wordpress stuff”. This already exists, it’s called Google Maps!
Google allows you to create a map, then place markers on it, put HTML content on the markers, change the marker image, all that jazz. It’s called “My Maps”.
Is that what you’re looking for?
Hi Bernie,
I’m having some trouble with the latest version 1.3.2 on WordPress 3.3.1 and WP-Geo 3.2.6.2.
When loading the page with [big_map] on it I receive the popup error saying that Google Maps can’t be accessed, is WP-Geo installed.
Any ideas?
Can you send me a link to the page online illustrating the problem?
Had the same problem when i used HTTPS to my site.
Might be the same might not. (I havn’t found the solution to this yet)
Hi bernie!
Great plugin! I was wondering if i could integrate the map in all my tag pages by integrating it into my theme. for example adding the shortcode to the tag page template.
in short: get a map with all the posts with a specific tag on the tag page
The easiest way is to set up the map you want, then put it in an iframe. This is the currently only way you an have multiple maps on a single page. Use the “tag” attribute to filter on a single tag.
If you ant to write PHP code to control the map that is displayed, upgrade to version 1.4.0, and directly call this function from your template:
(Warning: I’ve never tried this, but can’t see why it wouldn’t work)
I’m not sure how people use the icon override function for wp-geo.
But to add the functionality here i add a little if statement wp-geo-big-map.php
$marker = get_post_meta($post->ID, WPGEO_MARKER_META, true);
if ($marker == "") { echo "Empty Marker ";
$marker = apply_filters( 'wpgeo_marker_icon',$marker, $post->ID,array());
}
if ($marker == "") {
$marker = "big_map_default_icon";
} else {
$marker = "wpgeo_icon_$marker";
}
Thank’s for the plugin, awsome
Andy
Oopps forgot Remove this but of the line… :-
echo “Empty Marker “;
Any idea how to alter the pop-up iframe size? its appearing a little too big.
Found some code relating to iframe in wp-geo-big-map/scripts.js but this won’t allow me to change it.
Best wishes,
B.
Find the text “550px” in scripts.js and change it to another height.
Alternatively, if you want to change the width, change the line containing “660px” and then also change the content width in hide-contents.js.
Bernie :o)
I see you have done quite a lot of work on this plugin! Wow. Congrats and thanks for all your efforts. At the moment I can’t upgrade because when I do I’m receiving a message that I can’t run two instances of the big map on a single page. However I am only attempting to run a single instance. Any thoughts? I reverted to the previous version for now.
Updated to latest version and works great now! TY!
Hi Bernie
ShareThis has a hovering share button to add to any page. It requires you to add a piece of java code to the head of the html and a piece to the body of the html. Have tried to add it to the html file in the plugin but that didn’t work. Was wondering if and how I could add this button to the plugin.
Hi Bernie,
I would like change the makers. In wp-geo wasn´t a problem, but you get the markers from google. Can you change this to the wp-geo folder???
Thanks
Jens
Hey Bernie,
you did an update, but I can´t read anywhere the changelog? So how is it white the coustomer-markers???
Cheers Jens
Is there anyway to include a custom post type? I’m using a theme that has a special Project post type and only regular posts show up on the map. Is there a parameter I could add to get these to show up? I wanted to do a project map.
I’ve got the map to show up on the post themselves when viewed individually, just not showing up on your Big Map.
Loving your plug in!
Quick question? If a lot of posts come up on a particular pin, it says “x posts – click to view” is there anyway instead of showing them on in a long row (sometimes outside the bubble) can it just send the user to an archive/search page that has those posts instead of expanding inside the frame?
Hello Bernie!
Great work you’ve done here.
I experimented the plugin and it works great. I’m a lot into maps/wordpress integration.
Recently I developed a premium plugin with the geochart api, that returns diferent kinds of maps. Could be cool for you blog, for example, for a representation of the countries you already visited in the world! Check it out:
http://cmoreira.net/interactive-world-maps-demo/
Cheers
Carlos
Hi Bernie
Thanks for the plug in, works really well. I’ve just implemented on my girlfriends blog to show the post on our round the world holiday.
http://www.achinesenomad.co.uk/posts-on-a-map.
Really happy that with 100 items on the page it’s not slow. In about 8 months time there will be 365 posts on there, hopefully it still with render quickly!
Thanks,
John
Hi! Very nice sexy ))) plugin! Tanx! Great work, but have 2 questions:
– This plugin support Google Api Ver.3? If not, you have a plan make this?
– How can I add to your fullscreen view my blog header?
The underlying WP Geo plugin doesn’t yet support V3. If and when it does, I can update my plugin.
But Ben Hunson wrote in future version of WP Geo will support API V3. Because v2 API will expire on May 19, 2013.
First of all, thanks for the great plugin! We are using it on our site at http://www.CBCMcAlester.com. The problem that I am having is that we are using the option
full_window="0"to embed the map into a post. This works great and the featured image for the post displays perfectly. However, when you click on the link to the mapped post it tries to open in an iframe as this is the default behavior. Is there any way to make the links link to the post directly instead of an iframe that loads with the post and doesnt function correctly when viewed non full page. Thanks in advance. I have not looked into the code much at all yet, but I am a web application developer and work with php all the time. If it is possible, I can help with the code. I just didn’t know if this has even been addresses or thought of yet.There sure is:
Hey Bernie,
after the update from WP-Geo to use v3 google key your plugin doesn´t work!
Cheers Jens
I hope to get an update out this week, before the v2 Api is turned off, as I’m aware that many sites (mine included) will break if I don’t. If nothing unexpected messes things up, it should be out by Friday. Fingers crossed…
Hello,
Nice bath robe! And very useful plugin :) What would be cooler still would be to find a way to display an element (in our case, a menu) over the fullscreen map. However, your fine javascript strips the page bare and I am having difficulties to change this behaviour. Would you be so kind as to point me in the right direction? Many thanks!
You have two options. Either put the map in an iframe and have the menu outside the iframe, or modify the JavaScript to not remove your menu, or to insert the menu into the page after my script has removed all the page contents.
Hey Bernie,
since wp 3.6 my big maps doesn´t work…… I don´t know what is happend! See here http://www.overlandtour.de/weltkarte/map-worldtrip-2012/
Cheers Jens
Hey Bernie,
I found an other plugin, that makes trouble and deactivated this, so that youer plugin works!!
Thanks for your help!! :-)
Hey Bernie, maybe you can help? How use post thumb like marker?