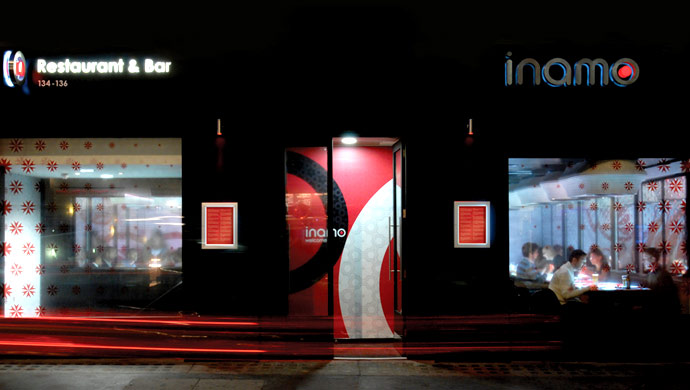
This case study describes my role in the creation of inamo: a restaurant quite unlike any other.
At inamo, customers sit at square white tables illuminated from above by a projector. The user interface presents an animated menu that customers use to place food and drink orders. These orders are sent directly to the kitchen, from where they will be delivered to the customer “in a moment” (Ha! get it? No, I didn’t come up with the name).
When the two company founders needed a software architect to turn their ideas into working software, they hired me. We developed prototypes, worked with hardware designers, designed production software, built the first restaurant installation and hired a team of developers to continue work on the product. Three years later the concept is receiving rave reviews and is being marketed around the world.
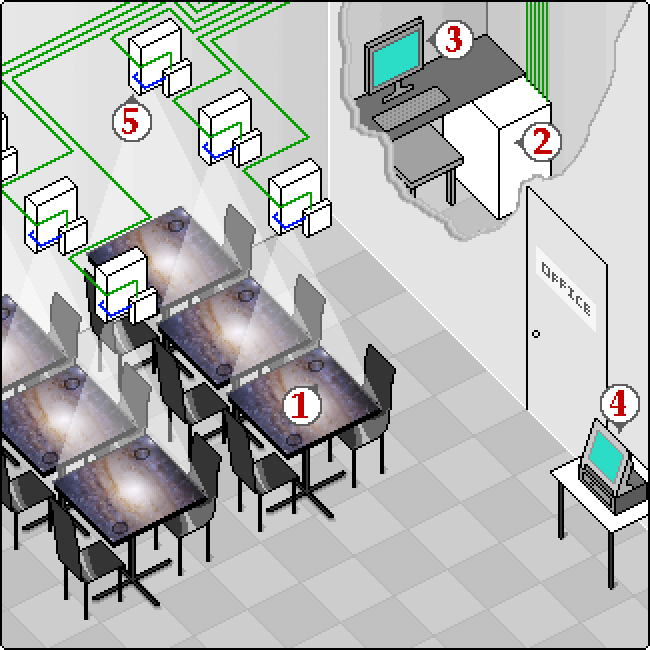
The E-Table product that drives inamo is a system consisting of custom software, and a combination of bespoke and off-the-shelf hardware:

- Customer user interface
- Order processing server
- Content management system
- Point-of-sale integration
- Projector control
1: Customer user interface
Note: This article describes the original inamo UI written in Flash. In 2016 I re-built it with JavaScript, and using computer vision powered interaction instead of trackpads.

The ActionScript user interface allows customers to browse an animated menu, order food and drinks, play single and two-player games, watch live streaming video from the kitchen, view a map of the local area and order a taxi, among other features. All features were refined through several rounds of user testing.
Because the inamo concept is so unique we had to develop most of the user interface conventions ourselves. We wrote a user interface guidelines document that includes such considerations as leaving empty areas of UI for drinks and handbags, selecting colours that do not look unappetising when projected onto food, and selecting background images and patterns that still look good when viewed upside-down.
Some of the features I developed include:
- Supporting multiple mouse pointers on one Flash application (this was by far the hardest technical challenge and I have written a separate very geeky account of it)
- A plugin system that allowed 3rd party developers to create apps that run on our system
- A theme engine that allows designers to customise the system for different restaurant brands without any programming experience
Here’s a video made by some guy called Ant on youtube that makes a very good guided tour. Thanks Ant!
Skills used: ActionScript, programmatic and manual animation, usability engineering, graphic design, photography, food consumption
2: Order processing server

Orders placed by customers are sent to a central Java server and then to the appropriate kitchen or bar where they are prepared by staff.
In a regular restaurant, waiters take an order for a whole group of customers at once, splitting the order into starters, mains, drinks etc. This is important so that the kitchen and bar can plan the preparation to ensure that all the dishes for each course are ready at the same time. At inamo, each customer can order separately, so the Java server applies heuristics to combine the stream of individual orders into a group order format that the kitchen can work with efficiently. Getting this process right required several iterations, soliciting feedback from the chefs between each iteration.
Skills used: Systems analysis, database design, Java, Spring, Tomcat, Hibernate, MySQL
3: Content management system

The CMS system is a Flex application that allows customisation of every facet of the user interface, from adding new products to installing new games.
Features I designed or developed include:
- Client-side editing: to make the system usable over slow connections, users can prepare large sets of changes quickly on their computer and synchronise with the server when ready.
- Generation of printed menus in Microsoft Word format
- Processing and sharpening of images to optimise them for display on projectors
- The CMS UI shares components with the customer UI in order to provide WYSIWYG previews during data entry.
Skills used: ActionScript, Flex, Java
4: Point-of-sale integration

Many restaurant companies have invested in a single brand of Point-of-sale (POS) system to handle payment, loyalty schemes and and reporting. To be sold successfully to these companies, E-Table must support any suitable POS system.
Since each restaurant could have a different brand of POS with unique behaviour, I developed a POS abstraction layer to allow integration with any POS system.
A usability requirement of the customer UI was that users never see an error screen. Typical POS systems have all kinds of error conditions that interrupt operation – for example a new purchase item can not be added to a customer’s tab if there is insufficient paper to print a kitchen ticket, or if another member of staff has the same tab open on another till. The POS integration layer must resolve any such error conditions, enlisting the help of the restaurant staff if required, but never allowing the customer to see an error screen.
5: Projector control

Hidden out of sight in the ceiling, it would take a long time to manually turn off each projector at the end of each day. I created a projector management system turns both projectors and client PCs on and off according to a schedule.
The end
For more details on the system including sales and contact information visit the E-Table web site.

Photos of inamo are copyright © 2010 Compurants Ltd, used with permission

Amazing. Just… amazing.
Man, this awesome!!! Really, there’s innovation here! Keep up the good work!
This is a really inspiring project. I am not sure very many coders would be able to program the whole stack from the mouse driver and up to the visuals. Quite outstanding. Thanks for posting it.
Hi Bernie,
a question, why did the table have a mouse pointer and NOT a full touch screen for dragging images and selections, while making the touch sensors to be responsive only to skin (to avoid issues with plates and other stuff could be placed on table).
so was there a specific reason you chose to use a small corner on the table as the moouse-kinda control?
A lot of people ask this question :o) There are a couple of reasons. Firstly, this project predates the iPad, and such technology wasn’t available then. Only very recently have large, thin, capacitive touch screens become available. And they’re very expensive, and fragile, and still not quite big enough for a 4 person restaurant table. Secondly, even if we did use a capacitive membrane in addition to an overhead projector to make a large robust touch screen, as you relax and eat at a table you touch the table with your skin all the time.